Phân loại thẻ HTML và cách chuyển đổi khối
Sau khi nắm được các thẻ cơ bản HTML, thì các bạn cần phân loại thẻ HTML để có thể sử dụng thẻ HTML phù hợp hơn cho từng trường hợp. Nào cùng tìm hiểu qua bài viết dưới đây nhé!
I. Phân loại thẻ HTML
Thẻ HTML được chia làm 3 khối cơ bản
1. None
Khối này không hiển thị nội dung bên trong.
Ví dụ: <html>, <head>, <title>, <meta>, <link>, <script>, <style> ..
2. Block level
Khối này hiển thị nội dung bên trong và chiều ngang tràn hết trình duyệt.
Ví dụ: <body>, <h1>, <p>, <ul>, <form>, <table> ...
3. Inline
Khối này hiển thị nội dung bên trong và chiều ngang tùy thuộc độ dài của các đối tượng bên trong của khối đó. Và nó sẽ nằm trên một dòng.
Ví dụ: <span>, <img>, <a>, <b>, <i>, <u> ...

Các thẻ HTML trong cặp thẻ <body> </body> thường là kiểu block và inline.
II. Cách chuyển đổi khối
1. Chuyển block sang inline
Dùng css với thuộc tính float: left,right.
Dùng css với thuộc tính display: inline.
2. Chuyển inline sang block
Dùng css với thuộc tính display: block.
III. Ví dụ chuyển đổi khối
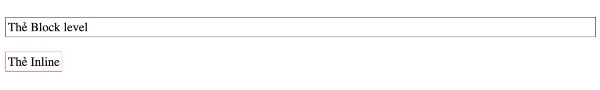
Khi chưa chuyển khối
<div>Thẻ Block level</div>
<br>
<span>Thẻ Inline</span>
<style type="text/css">
div{
border: 1px solid #000;
margin: 5px;
font-size: 30px;
padding: 5px;
}
span{
border: 1px solid red;
margin: 5px;
font-size: 30px;
padding: 5px;
}
</style>
Khi đã chuyển khối block sang inline: cụ thể là thêm thuộc tính display: inline vào css của thẻ div.
<div>Thẻ Block level</div>
<br>
<span>Thẻ Inline</span>
<style type="text/css">
div{
border: 1px solid #000;
margin: 5px;
font-size: 30px;
padding: 5px;
display:inline;
}
span{
border: 1px solid red;
margin: 5px;
font-size: 30px;
padding: 5px;
}
</style>
Bài viết nên đọc
- Giới thiệu về HTML
- Các thẻ HTML thường được sử dụng nhất
- Tìm hiểu về cấu trúc và cách định dạng của thẻ HTML
- Phân nhóm định dạng CSS
- Tìm hiểu selectors trong CSS
- Javascript là gì?
Trên đây là những kiến thức từ kinh nghiệm bản thân mình nên các bạn có thể tham khảo. Nếu các bạn có góp ý cho mình thì hãy gửi vào đây, mình sẵn sàng nhận ý kiến đóng góp từ các bạn.

Để lại bình luận
Địa chỉ email của bạn sẽ không được công khai
Bài viết phổ biến
Ngoc Phuong - 82 bài viết - Đánh giá:
Có 2 cách học hiệu quả nhất, 1 là nói cho người khác biết thứ bạn mới học được, 2 là nói cho người khác biết thứ bạn sắp quên. Tôi mới học được rất nhiều thứ. Tôi cũng sắp quên rất nhiều thứ.