How to Embed a Fan Page into Your Website
When you simultaneously own a website and a fanpage, the need to combine both to increase likes for your fanpage and drive more traffic to your website is essential. This combination will help you promote both your website and Facebook, thereby strengthening customer ties to your brand. It creates an additional attractive effect, drawing new customers to your brand.
Embedding a fanpage into a website is straightforward since Facebook has provided a tool to generate the embedding code for Facebook on your website. All you need to do is access Facebook's system, generate the code, and embed it on your website.
How to Embed a Fanpage into Your Website
Step 1: Visit the link below.
https://developers.facebook.com/docs/plugins/page-plugin
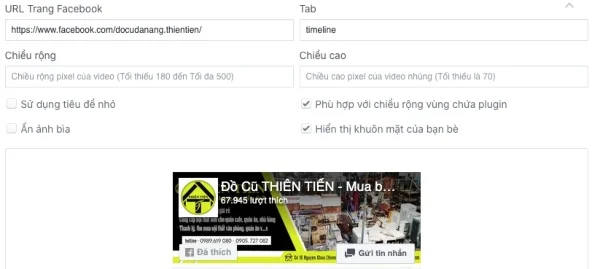
Step 2: Here, you can customize some information as you like, such as the small title, hide the cover image...

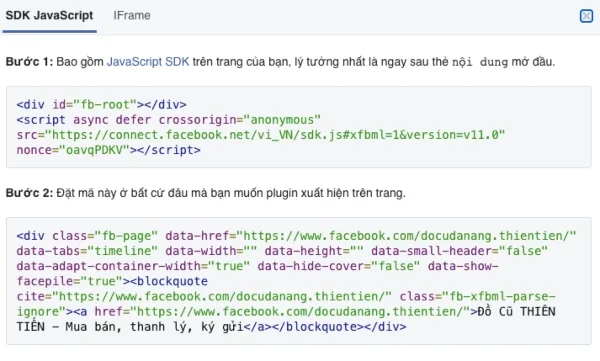
Step 3: After setting up, choose to get the code and use this code to embed it into your website.

Embed the first code snippet in the header tag of your website, and place the second snippet wherever you want it to appear.
Note:
- For CMS websites like Joomla, WordPress, Drupal, create a module in Joomla in Custom form or a Widget in WordPress in Text form. Then, embed the generated code into it and save. You can also download plugins or extensions that support integrating a Facebook Fanpage into the web page.
- For Blogger, go to Layout >> Add a gadget and select HTML/Javascript. Then, you just need to paste the code snippet into the Content section, name the Title part, and save.
Submit feedback
Your email address will not be made public. Fields marked are required *
Search
Trend
-
What is Black Myth: Wukong? Detailed Guide on System Requirements and Gameplay
08-21-2024 . 1k view
-
The simplest and fastest way to log into the Chinese TikTok, Douyin.
01-10-2022 . 1k view
-
Blog sites that will accept AI generated content
07-26-2024 . 1k view
-
Call of Duty: Black Ops 6 - Intense, Mysterious, and Surprising Warfare
09-02-2024 . 1k view
-
The "End of Life" for Windows 10: A Massive E-Waste Threat and Sustainable Solutions
08-18-2024 . 970 view











0 feedback