Classification of HTML tags and how to convert blocks
After mastering the basic HTML tags, you need to categorize them to use the appropriate HTML tag for each case. Let's dive into the following article!
I. Classification of HTML Tags
HTML tags are divided into 3 basic blocks
1. None
This block does not display its internal content.
For example: <html>, <head>, <title>, <meta>, <link>, <script>, <style> ..
2. Block level
This block displays its internal content and spans the entire width of the browser.
For example: <body>, <h1>, <p>, <ul>, <form>, <table> ...
3. Inline
This block displays its internal content and its width depends on the length of its internal objects. And it lies on one line.
For example: , <img>, <a>, <b>, <i>, ...
HTML tags within the <body></body> tags are typically block and inline types.

II. How to Convert Blocks
1. Convert from block to inline
Use CSS with the float: left, right property.
Use CSS with the display: inline property.
2. Convert inline to block
Use CSS with the display: block property.
III. Block Conversion Example
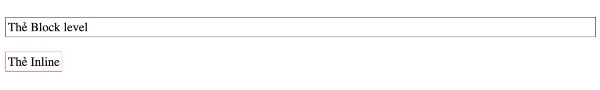
Before block conversion
<div>Thẻ Block level</div>
<br>
<span>Thẻ Inline</span>
<style type="text/css">
div{
border: 1px solid #000;
margin: 5px;
font-size: 30px;
padding: 5px;
}
span{
border: 1px solid red;
margin: 5px;
font-size: 30px;
padding: 5px;
}
</style>
After block has been converted to inline: specifically, add the display: inline attribute to the CSS of the div tag.
<div>Thẻ Block level</div>
<br>
<span>Thẻ Inline</span>
<style type="text/css">
div{
border: 1px solid #000;
margin: 5px;
font-size: 30px;
padding: 5px;
display:inline;
}
span{
border: 1px solid red;
margin: 5px;
font-size: 30px;
padding: 5px;
}
</style>

