Tìm hiểu về hàm COUNT IF và ứng dụng trong Excel
Trong Excel có nhiều hàm đếm như count, counta, countif, countblank,... trong đó hàm countif được sử dụng nhiều nhất. Hàm Count chỉ đếm giá trị số. Hàm Counta chỉ đếm dữ liệu chữ, hàm countblank chỉ đếm dữ liệu là ô trống. Hàm Countif đếm theo điều kiện nên sử dụng được phạm vi rộng hơn.
I. Công thức chung của hàm Countif
Công thức tiêu chuẩn của hàm Countif có dạng:
=/ +Countif(range,criteria)
Trong đó:
- =/ +: Trước mỗi công thức tính toán trong Excel, chúng ta đều phải đặt dấu “=” hoặc dấu “+” đằng trước.
- Countif là tên hàm
- Range là vùng cần đếm
- Criteria là điều kiện để đếm
II. Ứng dụng đếm của hàm Countif
Sau đây là một ví dụ cụ thể để giúp bạn dễ hình dung hàm countif trong khi tính toán trên bảng tính Excel.
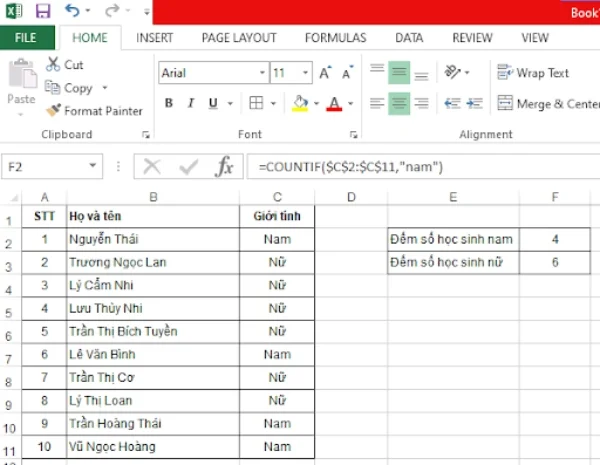
Ví dụ bài đếm số học sinh nam, nữ

Range - Vùng dữ liệu có thể là tham chiếu cố định hoặc không cố định.
Trong ví dụ trên, ô F2 đang đếm số bạn nam, vì phải copy lệnh cho ô F3 để đếm số bạn nữ nên vùng dữ liệu - range để ở dạng cố định. Sau khi copy, điều kiện đếm - criteria chúng ta sửa lại thành “nữ”.
Điều kiện đếm - criteria nếu ở dạng chữ thì không phân biệt chữ hoa chữ thường nhưng phải được bỏ trong dấu ngoặc kép (“ “).
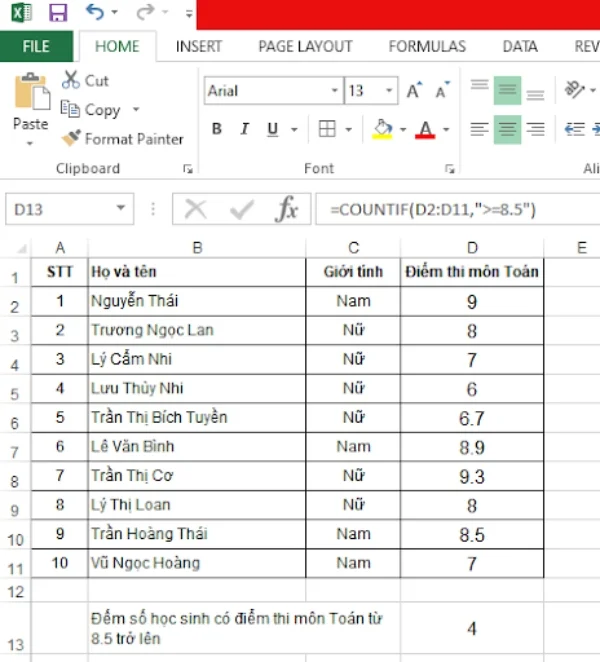
Ví dụ bài đếm số điểm

Tại ô D13, chúng ta đang đếm số học sinh có điểm thi môn Toán từ 8.5 trở lên. Các điều kiện đếm - criteria liên quan đến số đều phải bỏ trong dấu ngoặc kép (“ “).
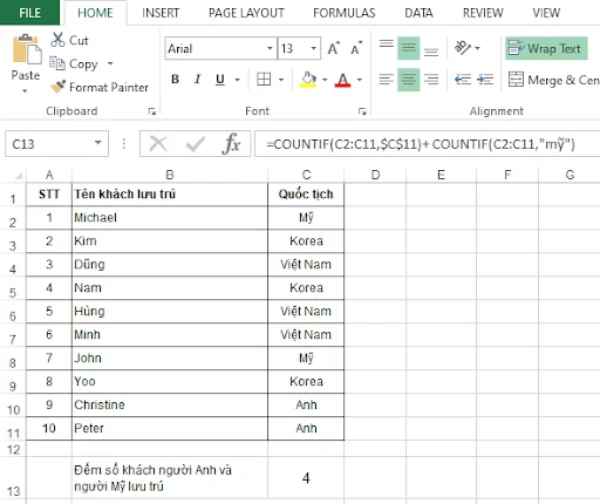
Ví dụ bài đếm nhiều tiêu chí (logic Or)

Logic Or là logic “Hoặc” tức là đối tượng chỉ cần thỏa mãn một trong nhiều tiêu chí đưa ra thì vẫn được chọn.
Tại ô C13, chúng ta phải cộng nhiều hàm countif lại với nhau để đếm số khách người Anh và khách người Mỹ. Lúc này, hệ thống sẽ hiểu và đếm cả kết quả người Anh lẫn kết quả người Mỹ.
Điều kiện - criteria có thể viết dạng chữ có ngoặc kép “mỹ” hoặc dạng ô excel $C$11.
III. Phiên bản nâng cấp của hàm countif - hàm countifs
Hàm countifs cũng là một hàm đếm theo điều kiện như hàm countif nhưng nó là kết hợp của nhiều điều kiện trên nhiều vùng dữ liệu.
1. Công thức hàm countifs:
=/ +Countifs(criteria_range1, criteria1, criteria_range2, criteria2,…)
- Dấu “=” hoặc dấu “+”: bắt buộc phải có một trong hai dấu đặt trước các công thức hàm trong excel.
- criteria_range1 là vùng cần đếm thứ nhất
- criteria1 là điều kiện để đếm trên vùng thứ nhất
- criteria_range2 là vùng cần đếm thứ hai
- criteria2 là điều kiện để đếm trên vùng thứ hai
Càng nhiều điều kiện thì chúng ta có càng nhiều criteria_range và criteria tương ứng.
2. Hàm countifs và logic And
Logic And là logic “Và” tức là đối tượng phải thỏa mãn tất cả các điều kiện đưa ra thì mới được chọn. Nếu chỉ đúng một hoặc một vài điều kiện thì không được tính vào để đếm.
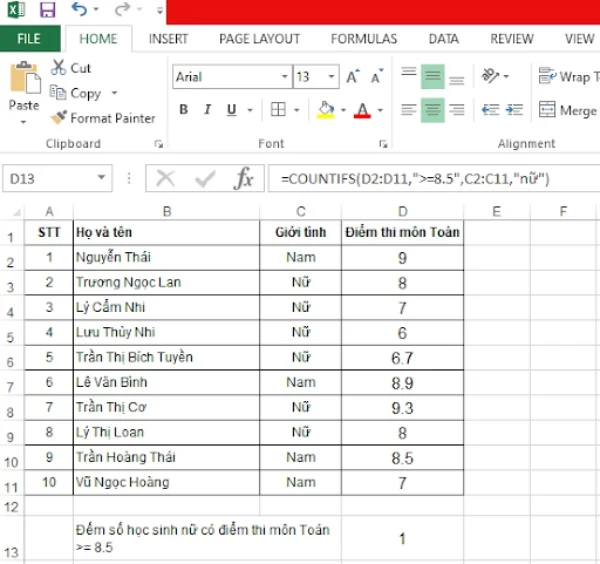
Ví dụ đếm số học sinh nữ có điểm thi môn Toán từ 8.5 trở lên

Tại ô D13, chúng ta sử dụng hàm countifs để tính số học sinh thỏa mãn cả hai điều kiện “nữ” và điểm thi “>=8.5”. Khi sử dụng hàm countifs như trên thì mặc định hệ thống sẽ đếm số đối tượng thỏa mãn tất cả các điều kiện đưa ra.
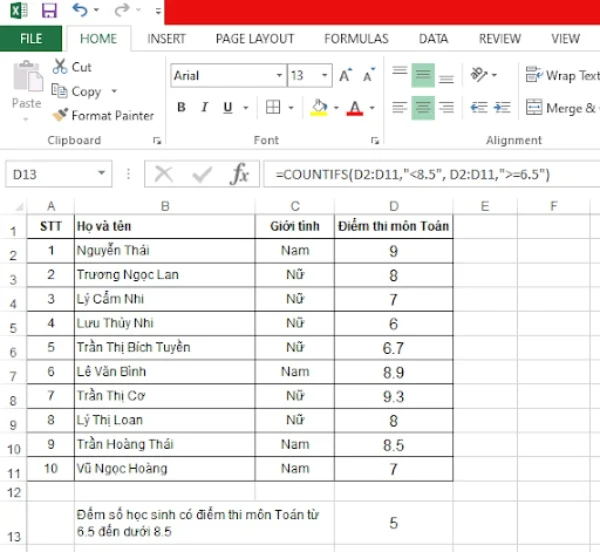
Ví dụ đếm số học sinh có điểm thi môn Toán từ 6.5 đến dưới 8.5

Hàm countifs đếm thỏa mãn cả hai điều kiện là điểm số vừa nhỏ hơn 8.5 vừa lớn hoặc bằng 6.5. Các vùng dữ liệu 1 - criteria_range1 và vùng dữ liệu 2 - criteria_range2 có thể giống nhau.
Công thức và cách sử dụng của hàm countif và countifs khá đơn giản. Bạn chỉ cần phân biệt được khi nào thì dùng logic Or và khi nào thì dùng logic And để sử dụng đúng hàm và đúng công thức.
Bài viết nên đọc
- Cách tạo mục lục tự động trong Word
- Hướng dẫn xóa page trong word đơn giản cho mọi bộ Office
- Tuyệt chiêu sử dụng hàm vlookup nhiều điều kiện
- Hướng dẫn chi tiết cách xuống dòng trong 1 ô Excel
Trên đây là những kiến thức từ kinh nghiệm bản thân mình nên các bạn có thể tham khảo. Nếu các bạn có góp ý cho mình thì hãy gửi vào đây, mình sẵn sàng nhận ý kiến đóng góp từ các bạn.

Để lại bình luận
Địa chỉ email của bạn sẽ không được công khai
Bài viết phổ biến
Ngoc Phuong - 82 bài viết - Đánh giá:
Có 2 cách học hiệu quả nhất, 1 là nói cho người khác biết thứ bạn mới học được, 2 là nói cho người khác biết thứ bạn sắp quên. Tôi mới học được rất nhiều thứ. Tôi cũng sắp quên rất nhiều thứ.